Accesibilidad Web - Web ICALIA
Accesibilidad Web
25 July 2023

La accesibilidad web es la práctica inclusiva de garantizar la accesibilidad a los sitios web, y que las herramientas y las tecnologías estén diseñados y desarrollados para que las personas con capacidades diferentes puedan utilizarlas, más específicamente, que todos aquellos usuarios puedan percibir, comprender, navegar, interactuar y contribuir con la web.
La accesibilidad web abarca todas las capacidades diferentes que afectan el acceso a la web, incluyendo las: auditivas, cognitivas, neurológicas, físicas, visuales y los trastornos en el habla.
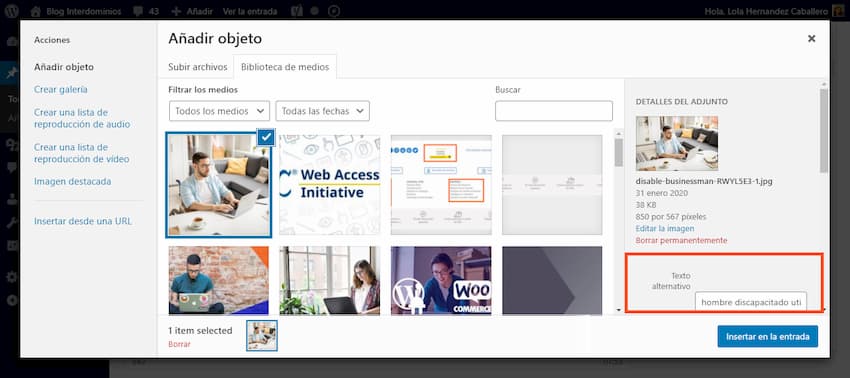
En este sentido, cuando los sitios web están diseñados pensando en la accesibilidad, todos los usuarios pueden acceder en condiciones de igualdad a sus contenidos. Por ejemplo, cuando un sitio tiene un código XHTML semánticamente correcto, se proporciona un texto equivalente alternativo a las imágenes y a los enlaces se les da un nombre significativo, lo que permite a los usuarios ciegos utilizar lectores de pantalla o líneas Braille para acceder a los contenidos. Cuando los vídeos disponen de subtítulos, los usuarios con dificultades auditivas podrán entenderlos plenamente. Si los contenidos están escritos en un lenguaje sencillo e ilustrados con diagramas y animaciones, los usuarios con dislexia o problemas de aprendizaje están en mejores condiciones de entenderlos.

Lo mencionado en los párrafos anteriores se puede resumir en Pautas de Accesibilidad, las cuales explican cómo hacer accesibles los contenidos de la web a personas con capacidades diferentes. Las mismas están pensadas para todos los diseñadores de contenidos de la web y para los diseñadores de herramientas de creación. El fin principal de estas pautas en promover la accesibilidad. Estas pautas son una especificación del World Wide Web Consortium (W3C) que proporciona una guía sobre la accesibilidad de los sitios de la web.

Los cuatro principios de accesibilidad:
Perceptible: La información y los componentes de la interfaz de usuario deben ser presentables a los usuarios de forma que puedan percibirlos. Esto significa que los usuarios deben ser capaces de percibir la información presentada (no puede ser invisible a todos sus sentidos).
Operable: Los componentes de la interfaz de usuario y la navegación deben ser operables. Esto significa que los usuarios deben poder manejar la interfaz (la interfaz no puede requerir una interacción que el usuario no pueda realizar).
Entendible: la información y el funcionamiento de la interfaz de usuario deben ser comprensibles. Esto significa que los usuarios deben ser capaces de entender tanto la información como el funcionamiento de la interfaz (el contenido o el funcionamiento no pueden ser incomprensibles).
Robustez: El contenido debe ser lo suficientemente robusto como para que pueda ser interpretado de forma fiable por una amplia variedad de agentes de usuario, incluidas las tecnologías de asistencia. Esto significa que los usuarios deben poder acceder al contenido a medida que avanzan las tecnologías (a medida que evolucionan las tecnologías y los agentes de usuario, el contenido debe seguir siendo accesible).
Sin embargo, en las WCAG 2.1 Web Content Accessibility Guidelines (Directrices de Accesibilidad para el Contenido Web) sólo se incluyen aquellas directrices que abordan problemas específicos de las personas con capacidades diferentes.

Accesibilidad en España
Desde el año 2002 en España se han desarrollado varias leyes que definen los niveles de accesibilidad.
En 2012 surgió la Normativa UNE 139803:2012, se actualizó para adoptar las WCAG 2.0 como base.
https://www.w3.org/WAI/standards-guidelines/wcag/
https://es.wikipedia.org/wiki/Accesibilidad_web
Los principales beneficios que ofrece la accesibilidad web.
Aumenta el número de potenciales visitantes del sitio web: esta es una razón muy importante para una empresa que pretenda captar nuevos clientes. Cuando una página web es accesible no presenta barreras que dificulten su acceso, independientemente de las condiciones del usuario. Una página web que cumple los estándares es más probable que se visualice correctamente en cualquier dispositivo con cualquier navegador.
Disminuye los costes de desarrollo y mantenimiento: Una página web accesible supone un coste menor frente a una no accesible, ya que una página web accesible es una página cuyo código reduce el tiempo de carga.
Reduce el tiempo de carga de las páginas web y la carga del servidor web: Al separar el contenido de la información sobre la presentación de una página web mediante CSS se logra reducir el tamaño de las páginas web y, por tanto, se reduce el tiempo de carga de las páginas web.
Aumenta la usabilidad del sitio web: Esto también implica indirectamente, que la página podrá ser visualizada desde cualquier navegador.
Demostramos que nos implicamos socialmente: Aumenta el capital humano de las comunidades de aprendizaje potenciando la inteligencia colectiva.

¿Qué pautas de accesibilidad debe cumplir mi sitio web?
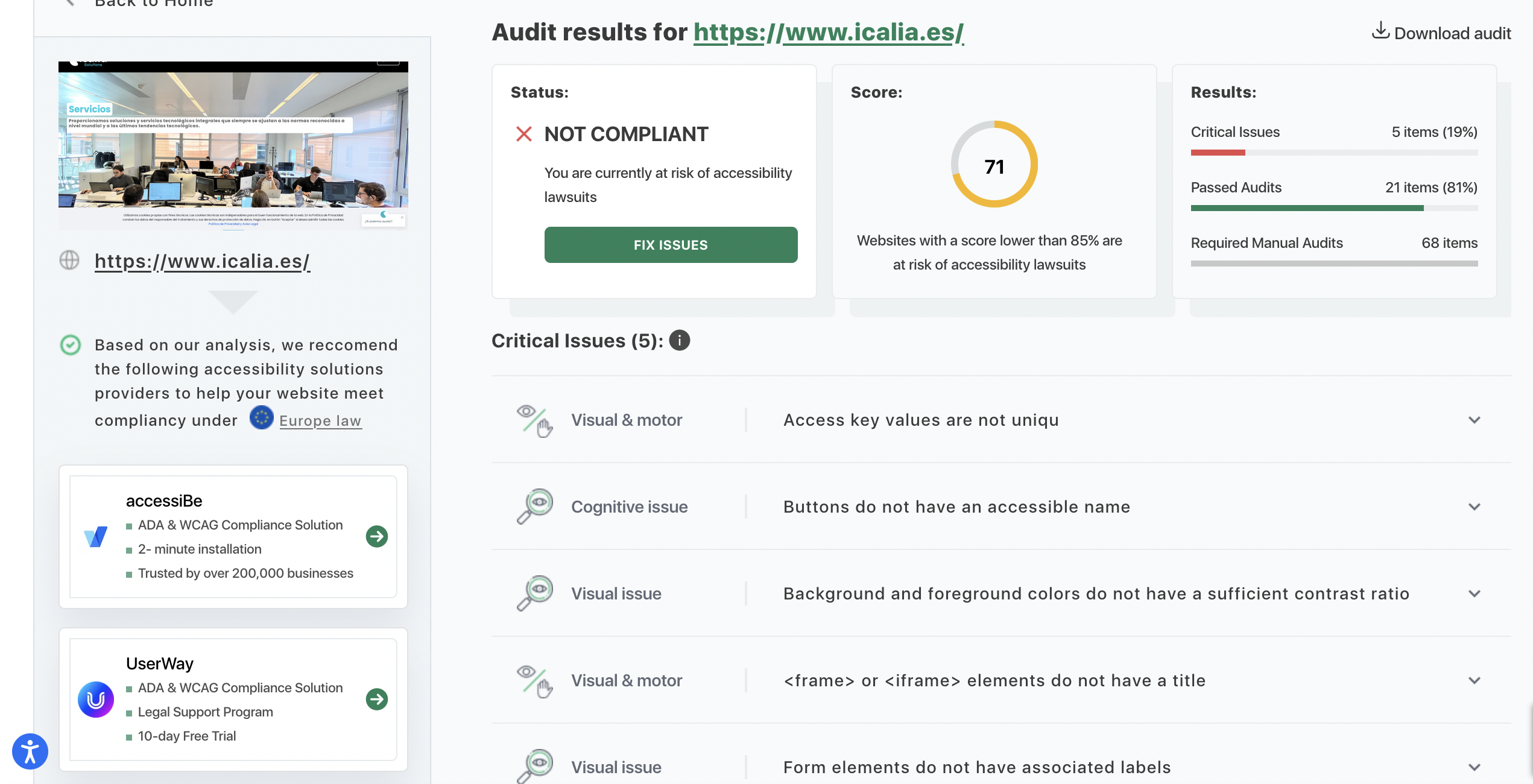
¿Tu proyecto cumple con las pautas de accesibilidad mínimas requeridas? https://www.accessibilitychecker.org/

Fabiola Pérez
Aplicaciones
UX/UI
Specializing in the design and optimization of intuitive experiences and interfaces, our team applies user-centric best practices to create engaging and functional digital products. We combine creativity and data analysis to improve user satisfaction, increase conversions and boost efficiency.